你值得拥有——通过 GitHub + Hexo 搭建博客

拥有属于自己的博客是很值得炫耀的。
by 尼古拉斯・赵四
介绍
搭建博客的过程应当是愉悦的,它不仅能给我们一个展示自我的空间,同时还能够体验到自定义的快乐。然而,在搭建这个博客之前,我们还是有必要了解一下什么是 GitHub,什么是 Hexo,以及它们在搭建博客的过程中扮演着怎样的角色。毕竟,在了解清楚后,接下来的搭建博客的过程也将是清晰明了、如鱼得水。
GitHub
GitHub 相当于一个仓库,可以用它来存放各种文件,包括文本、图片等。既然是 Git,当然是主要用来放代码的啦。那么,这个跟搭建博客有什么关系呢。其实,我们所看到的博客就是一系列数字信息的集合,这些信息包括了博文、图片、声音以及展现博客的代码。所以,GitHub 就是用来存放博客信息的,没有了存放信息的仓库,那么博客则无从安放。
Hexo
Hexo 是一个博客的框架。一般来说,博客是由博文、作者相关信息等部分组成。如果由你来搭建这个博客,那么你需要思考的问题应该是这样的:
- 文章应该如何展示;
- 菜单栏应该放在上边还是左边;
- 整体的风格是放荡不羁型还是你若安好便是晴天型;
- 博客的主题颜色是五光十色还是五颜六色;
- ……
要考虑到这么多繁琐却又不得不要解决的问题,我相信很多人是没有这个耐心的。这时,你需要的是一个能够快速解决这些问题的工具。 而 Hexo 就是这样的一个工具。它能够自动帮助你快速生成博客的样式。在这个过程中,你甚至不需要写代码。所以,Hexo 是一个博客的框架,这句话可以这样理解:通过 Hexo,我可以很快搭建出一个博客应有的样子。我所需要做的就是写好我的文章,然后发布出去。
那么,通过 GitHub 与 Hexo 搭建博客的过程可以理解成这样:
Hexo 帮助你自动生成了博客所需要的代码,然后上传到 GitHub 当中,这时 GitHub 就会运行这些代码,变成了博客网站的样子了。
搭建博客前的准备工作
到这里,我们知道了 GitHub 和 Hexo 的概念了。在搭建博客前,需要做好一些准备工作。这些准备工作很简单,就是搭建环境。
这里的环境包括了:
- 能够上传文件到 GitHub 的环境;
- 运行 Hexo 的环境。
那么如何把博客数据存放到 GitHub 上呢?答案是通过 Git 来上传。在这里,Git 的作用就是一个上传工具。通过它就可以把博客数据上传到 GitHub 了。所以搭建上传文件到 GitHub 的环境就是安装 Git。在这个网站就可以找到安装 Git 的方法了。
接下来就是搭建一个能够运行 Hexo 的环境了。这里需要安装 Node.js,可以到官网下载直接下载文件安装就可以了。安装好后就相当于搭建好了运行 Hexo 的环境了。
安装 Git 和 Node.js 可以不用命令行来安装,在它们各自的网站上下载文件安装就好了,简单快捷。
搭建博客的过程
通过上述的准备,我们就可以开始搭建博客了,想想都很激动。
GitHub 部分
这里要做以下几步:
- 需要一个 GitHub 帐号(没有的就去注册一个吧),并登录进去。
- 创建一个仓库,其名称为
user_name.github.io这样的格式。 - 添加 SSH Key 到你的 GitHub 上。
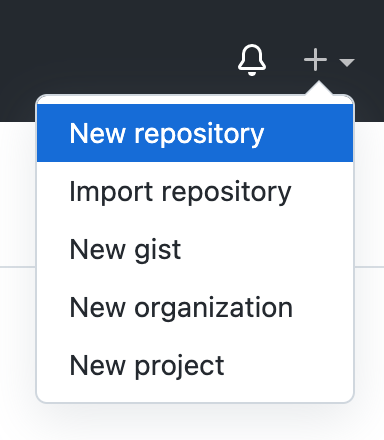
登录 GitHub 后,点击右边的 New repository 按钮,用来创建一个项目。
进入下一页后输入你的项目名称,格式是 yourname.github.io。
接着点击下面绿色的Create repository按钮。
经过以上 2 步的操作就添加了一个仓库了,而这个仓库就是你的博客的大本营了。
接着要说一下第 3 步,创建 SSH Key 了。创建 SSH Key 的其中一个好处就是上传文件到 GitHub 的时候不用每次都要输入密码。
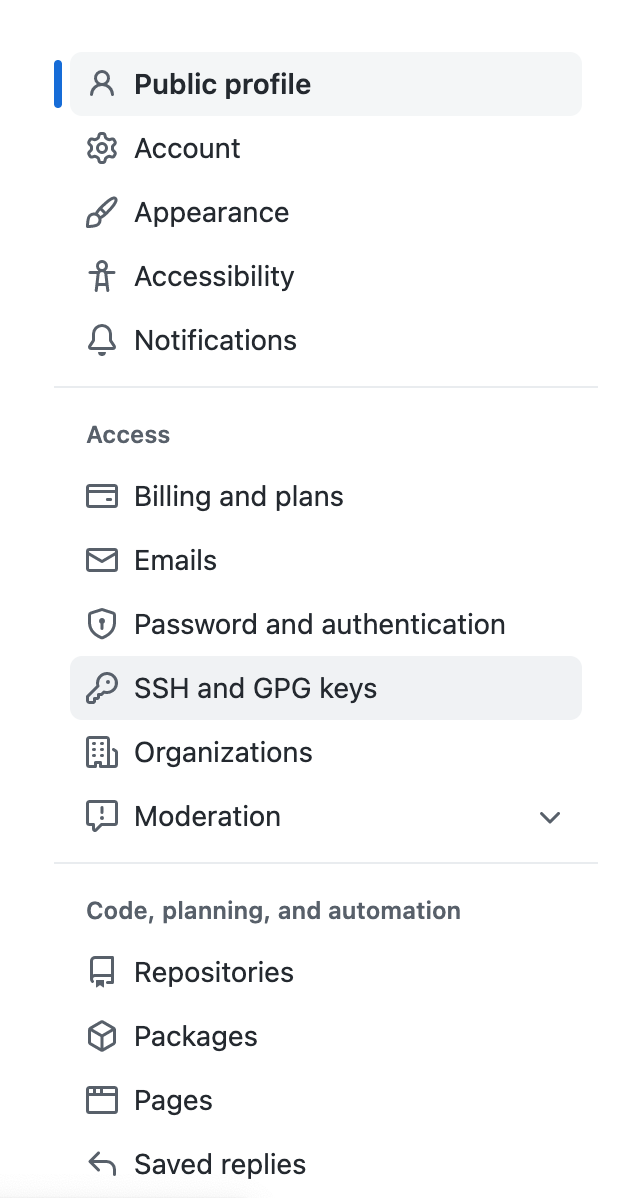
进入 GitHub 的设置页面,找到 SSH and GPG keys 这个选项,并点击进入。
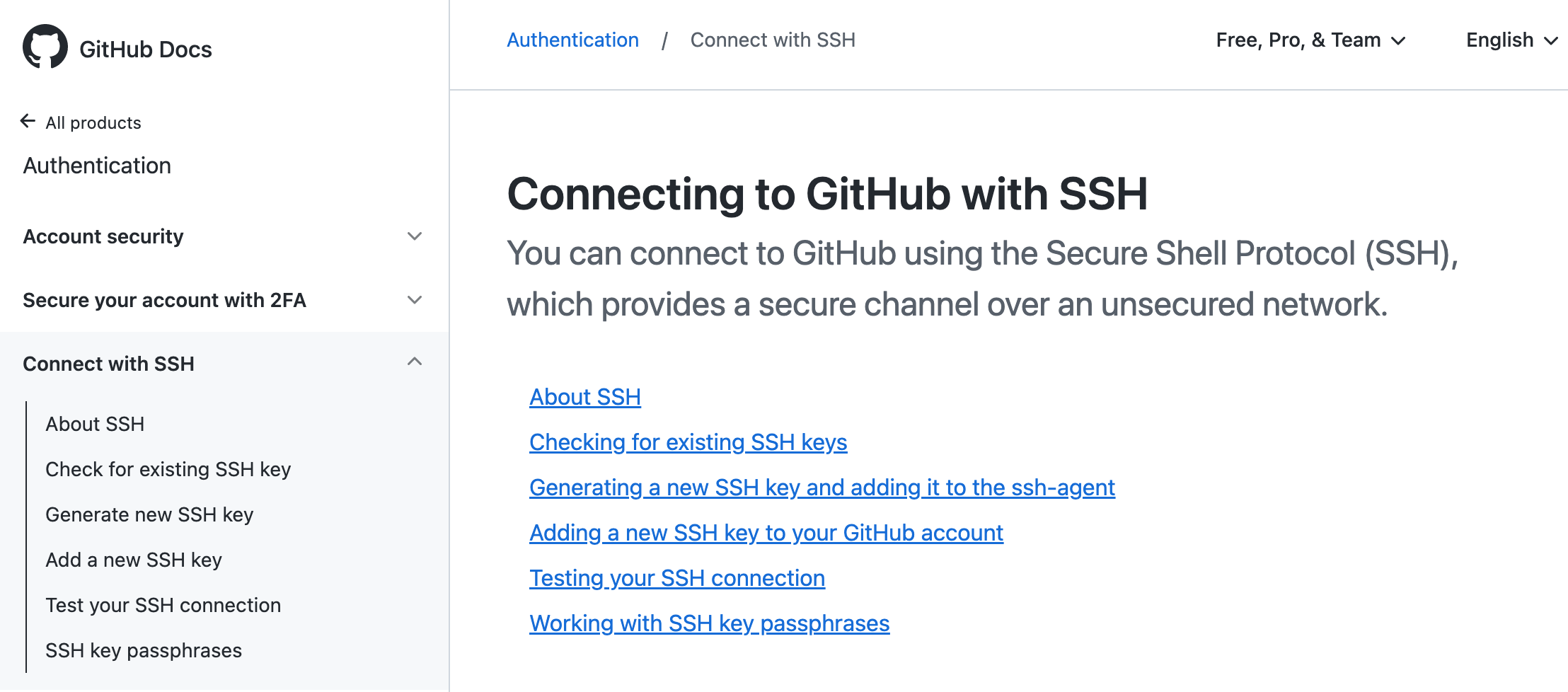
页面上有教你如何创建 SSH Key 的。如果在 SSH Key 上遇到问题,可以通过这个网址来解决。
翻译过来就是:
- 检查电脑是否存在 SSH Keys;
- 创建一个新的 SSH Key 并添加到
ssh-agent当中,其中ssh-agent是一个密钥管理器; - 添加 SSH Key 到你的 GitHub 中;
- 测试你的 SSH 是否可以已经接通了。
具体的操作可以点击上面连接查看,很简单的。这里就不再叙述了。
Hexo 部分
打开 Hexo 的官网,拉到最底部,可以看到有几个命令行。其实这几句命令就是安装 Hexo 的命令,跟着它做就可以了。
1 | npm install hexo-cli -g |
要注意以下几点:
- 如果执行第一个命令出现了错误时,可以尝试在前面加上 sudo,即
sudo npm install hexo-cli -g
因为它可能需要管理员权限; - 第 2 步的
hexo init blog表示在一个名为 blog 的文件夹创建 Hexo 所需要的文件,用来存放 Hexo 的所有数据。它的位置在/Users/computer_name/blog。所以,如果不喜欢 blog 这个名字,那么完全可以用另外一个,例如 MyBlog 等等; - 接着执行
cd blog,进入博客的目录; - 进入目录后就是执行
npm install命令进行安装了,在安装的过程中如果出现问题,例如卡住了,我的做法是重新打开终端,重新安装。当然,最好是在自由的网络环境下,这样能够保证成功安装。当安装好了以后,那么你的博客就已经在本地创建成功了; - 接下来就是
hexo server命令了,这个命令表示本地调试,在浏览器中输入 http://localhost:4000/ 就可以看到你的博客了。通过Ctrl+C来停止本地测试。
把博客上传到 GitHub 中
到目前为止,你的博客只能够在本地查看,网上是看不到的。这是因为经过了以上的操作,我们已经把博客成功地创建在本地。另外,我们也应该注意到,目前 GitHub 和 Hexo 还没有产生过任何的联系。所以,GitHub 和 Hexo 的操作步骤都是独立的,你可以先安装 Hexo,也可以先安装 GitHub。
接下来要做的就是把本地的数据上传到 GitHub 上。进入博客的目录,以我的目录为例。
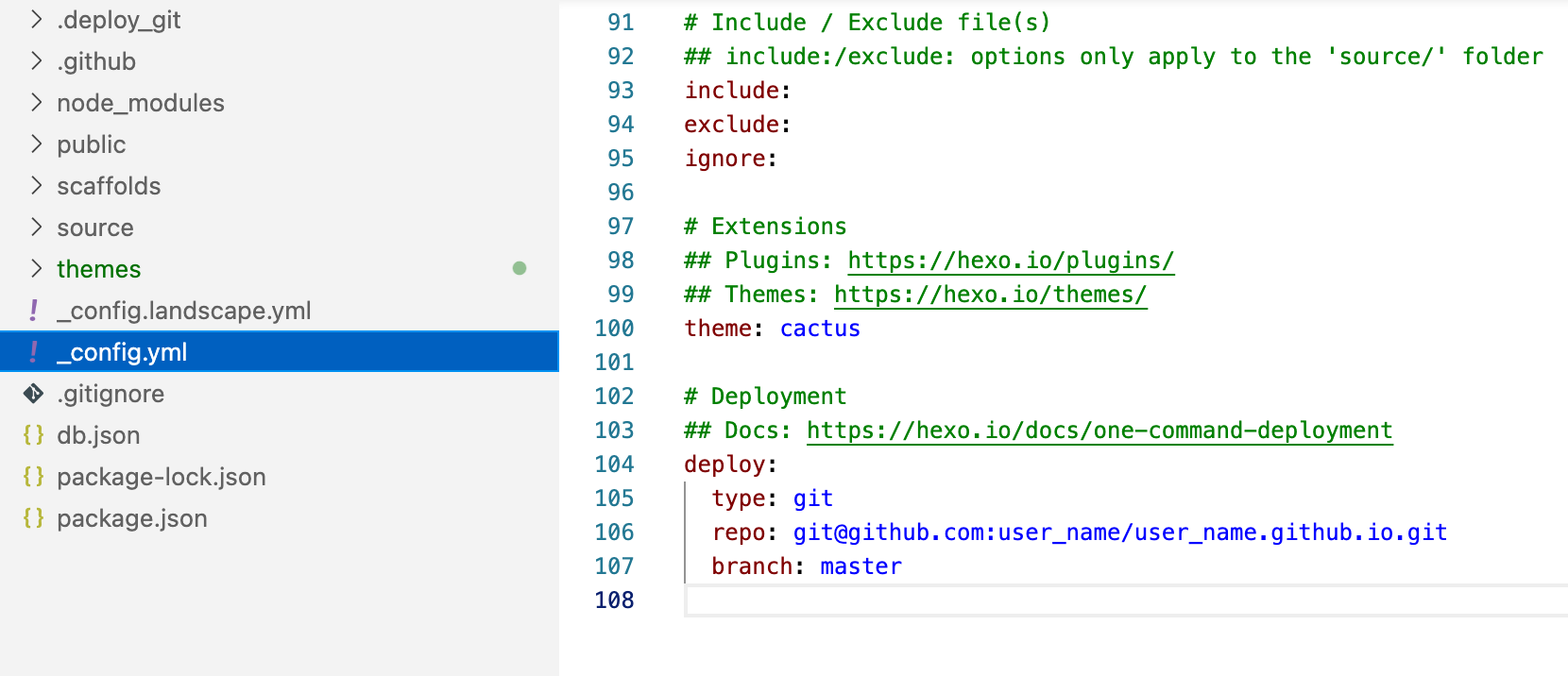
进入 Blog 目录,打开一个名为 _config.yml 的文件,打开方式使用文本编辑就可以了。
找到一个名为 deploy 的标签。修改为以下的形式。其中 repo 后面填写的是已经创建的仓库的地址,格式是:git@github.com:user_name/user_name.github.io
另外,要注意的是空格的问题。冒号: 后面是有一个空格的。
1 | deploy: |
完成后保存文件。在这里,我们可以看到,GitHub 和 Hexo 这两条线索终于在这里交汇产生联系了。接着在终端里输入以下命令。cd /Users/computer_name/blog 进入博客目录,进入后 hexo 的相关命令才能生效。另外,需要注意的是,以后通过 hexo 命令执行博客的一些操作,例如更新博客,需要首先执行 cd 命令进入你的博客目录,接着才能够使用。
1 | npm install hexo-deployer-git --save |
第一次上传会要你输入 GitHub 的帐号和密码,但以后就不会要求你输入密码了,因为有 SSH Key。
经过以上的步骤,你的博客终于可以在网上看到了(激动人心的时刻到啦!!!)。打开网址 https://user_name.github.io 就可以看到你的博客了。
总结
本文介绍了如何通过 GitHub 和 Hexo 搭建博客。我认为最重要的应该是首先清楚 GitHub 和 Hexo 的概念,了解它们是什么,能够干什么。了解概念后,再按照步骤来做。这样顺着步骤操作的时候才不至于迷茫,傻傻分不清楚。即使步骤错误了,也知道是哪一部分出错了,改正过来也是分分钟的事。