所见即所得(下)——通过 XIB 自定义 UITableViewHeaderFooterView
自定义 UIView 在 iOS 开发中是比较常用的。在这篇文章中,将介绍如何通过 XIB 自定义 UITableViewHeaderFooterView。UITableViewHeaderFooterView 是用来定义 UITableView 的 header 或 footer 的。创建一个继承自 UITableViewHeaderFooterView 的子类的时候,Xcode 是不会自动创建一个 XIB 文件的。这个情况跟自定义 UIView 是一样的。所以,我们也就可以通过单独创建一个 XIB 文件来实现我们的目的了。
下面我们将以 CustomSectionView 为例,描述如何通过 XIB 实现自定义 UITableViewHeaderFooterView 的过程。
步骤
分别创建一个继承于
UITableViewHeaderFooterView的类以及一个 XIB 文件(应该同名);
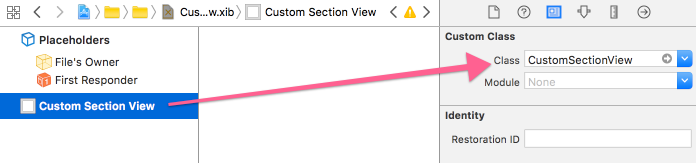
选中 XIB 文件后,继续选中
View,把 Class 改为CustomSectionView;
在 UITableView 的代理对象(一般是 ViewController)中注册 XIB 文件,并在实现其当中的代理方法;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15- (void)viewDidLoad {
[super viewDidLoad];
[self.homeTableView registerNib:[UINib nibWithNibName:@"CustomSectionView" bundle:nil]forHeaderFooterViewReuseIdentifier:@"customSectionView"];
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section {
return 40;
}
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
CustomSectionView *headerView = [tableView dequeueReusableHeaderFooterViewWithIdentifier:@"customSectionView"];
return headerView;
}
需要注意的
经过上述 3 个步骤,一个通过 XIB 自定义 UITableViewHeaderFooterView 的过程就顺利完成了。
需要注意的是,上述的过程只是定义了一个 UITableView 的 header。事实上,不但能够定义 header 也可以定义 footer。在定义 footer 的时候,实现的代理方法只是变成了 viewForFooterInSection:。
好了,现在运行一下看看,跟预想中的一样。然而,Xcode 在这里抛出了一个提示:
1 | Setting the background color on UITableViewHeaderFooterView has been deprecated. Please use contentView.backgroundColor instead. |
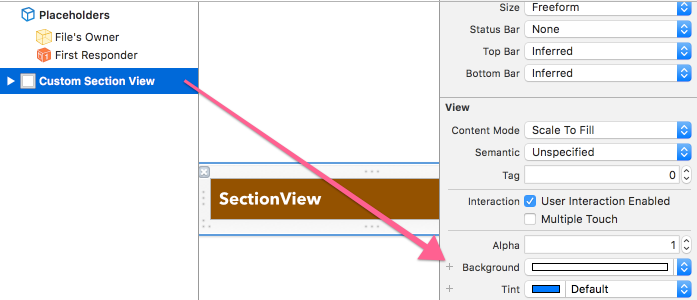
有这样的警告是因为 XIB 的 View 的 BackgroundColor 不是透明的。要去掉这个提示,就需要把它的 BackgroundColor 改为透明色的就可以了。
现在再运行一个看看,那个警告是不是没有了呢。
总结
UITableViewHeaderFooterView 在 UITableView 中的作用不仅仅是显示一个 title,更多的时候需要进行深度的自定义,例如加多一个 SubTitle。这个时候,自定义 UITableViewHeaderFooterView 就变得十分的有必要了,正如自定义 UITableViewCell 一样。而通过加入 XIB 使得这个自定义的过程变得可视化,所见即所得。